[13天] Krpano 1.19 pr13 定制实践
接上篇前言
Krpano定制主要在xml中配置完成,同时其也提供了JavaScript API可进行实时操作。所以主要还是要先熟其各xml文档配置。后续再了解JavaScript API使用方法。
所有修改的xml文件均以生成的vtour目录为根目录
修改xml文件需要一款支持xml语法的文本编辑器,如Sublimet Text, VS Code等等
一、添加热点
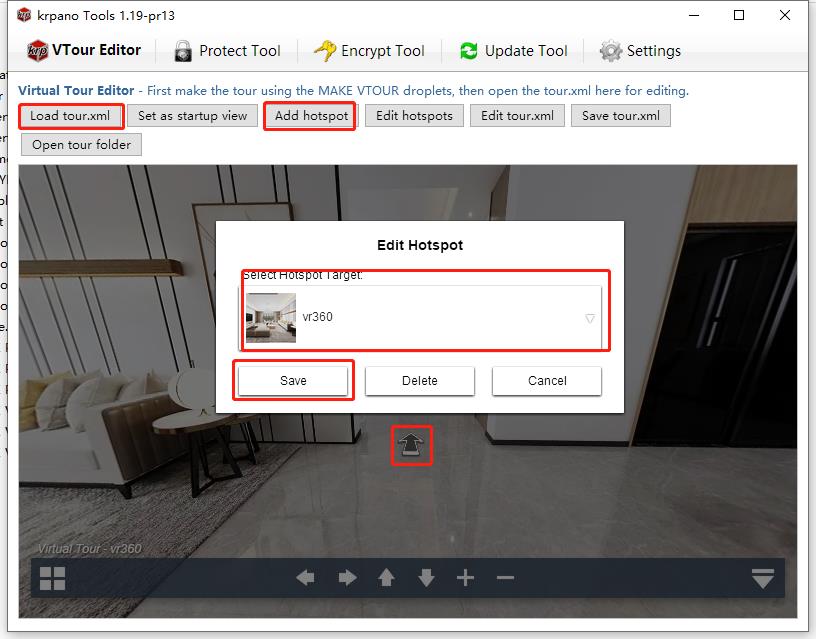
打开 krpano Tools.exe
点击Load tour.xml按钮载入tour.xml
点击Addhotspot按钮添加一个热点
移动热点到合适的位置后,点击热点,选择一个场景后,点击 Save按钮保存。
点击Save tour.xml将修改最终保存到tour.xml文件

以上皆可在xml中直接以代码方式编辑,例如直接在tour.xml的scene场景标签中添加热点hotspot
<hotspot name="spot4" style="skin_hotspotstyle" ath="-90.728" atv="21.851" linkedscene="scene_vr360" />
二、设置初始视角
拖动场景到合适的视角后,点击 Set as startup view按钮即可。
点击Save tour.xml将修改最终保存到tour.xml文件
以上皆可在xml中直接以代码方式编辑,例如直接在tour.xml的scene场景标签中添加热点view
<view hlookat="544.008" vlookat="24.901" fovtype="MFOV" fov="120.000" maxpixelzoom="2.0" fovmin="70" fovmax="140" limitview="auto" />
三、修改标题
打开/tour.xml,修改krpano标签中的title属性值,这是整个项目的标题
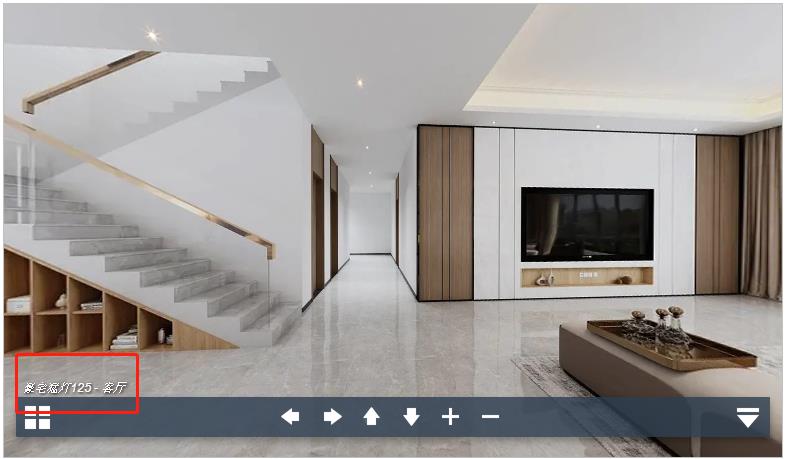
<krpano version="1.19" title="豪宅猛灯125">
向下找到scene标签,修改title属性值,这是该场景标题
<scene name="scene_vr360" title="客厅" onstart="" thumburl="panos/vr360.tiles/thumb.jpg" lat="" lng="" heading="">
效果如下:

四、 JS API接口
通过在JS代码中操作
首先要获取接口对象,有两种方法:
1. 通过其初始化方法的回调中获取
var krpano = null;
embedpano({..., onready:krpano_onready_callback});
function krpano_onready_callback(krpano_interface){
krpano = krpano_interface;
}2. 通过其渲染的Dom节点获取
var krpano = document.getElementById("krpanoSWFObject");其主要有get, set ,call三个操作方法
例一,在当前视口添加一个热点
function add_hotspot() {
var h = krpano.get("view.hlookat");
var v = krpano.get("view.vlookat");
var hs_name = "hs" + ((Date.now() + Math.random()) | 0);
krpano.call("addhotspot(" + hs_name + ")");
krpano.set("hotspot["+hs_name+"].url", "/vtour/skin/vtourskin_hotspot.png");
krpano.set("hotspot["+hs_name+"].ath", h);
krpano.set("hotspot["+hs_name+"].atv", v);
krpano.set("hotspot["+hs_name+"].distorted", true);
krpano.set("hotspot["+hs_name+"].onclick", function(hs: any) {
console.log(hs, h, v);
}.bind(null, hs_name));
}例二,显示控制台
krpano.call("showlog()");可查阅官方文档: krpano Javascript Interface
2022-05-29 11:07:38
848
0
参与讨论