Cookie Store API
概念和用法
现存的获取和设置的 cookies 的方法包括将 document.cookie 作为键/值对字符串使用。除了麻烦且容易出错之外,在现代网络开发的背景下它也存在许多问题。
document.cookie 接口是同步、单线程和阻塞的。编写 cookie 时,你必须等待浏览器更新包含所有 cookies 的字符串。此外,依赖 document 意味着访问不到 document 对象的 Service Worker 无法访问 cookie。
Cookie Store API 提供了管理 Cookie 更新的方法。方法是异步和基于 Promise 的,因此不会阻塞事件循环。方法不依赖于 document,所以对于 Service Worker 也有效。获取和设置 cookie 的方法还通过错误消息提供了更多反馈。这意味着 Web 开发人员不必设置后,立即读取 cookie 来检查是否成功设置。
此项功能仅在一些支持的浏览器的安全上下文(HTTPS)中可用。
CookieStore接口
1. CookieStore.delete()
delete() 方法通过 name 或 options 对象删除 cookie,返回一个删除完成后兑现的 Promise。
cookieStore.delete('token').then(() =<!--autointro-->本地IO操作之File System Access API
什么是 File System Access API
借助 File System Access API,开发者可以构建功能强大的 Web 应用(例如 IDE、照片和视频编辑器、文本编辑器等),与用户本地设备上的文件进行交互。用户向 Web 应用授予访问权限后,此 API 让 Web 应用可以直接读取用户设备上的文件和文件夹内容,或者保存对这些内容的更改。除了读取和写入文件之外,File System Access API 还提供了打开目录并枚举其内容的功能。
应用示例:在线文本编辑器
注意:该API为2024年3月20日,社区小组报告草案,目前Chromium浏览器支持
注意:此项功能仅在一些支持的浏览器的安全上下文(HTTPS)中可用
注意:该API方法必须从用户手势中调用
注意:文中示例为求精简演示,并未做异常处理。不建议直接使用
读取本地文件
window.showOpenFilePicker()它会显示一个文件选择器对话框。用户选择文件后,返回一个文件句柄数组。下面是一个让用户选择文件,并读取其内容的示例:
const [fileHandle] = await window.showOpenFilePicker()
const file = await fileHandle.getFile()
const contents = await file.text()
console.log(contents)写入本地文件
创建文件,写入文件。
创建文件
window.showSaveFilePicker()它会显示一个目录选择器对话框。用户选择后,会在该位置创建一个文件。下面是一个示例:
```javascript
window.showSaveFilePicker({
types: [
{
description: ‘文本文件’,
accept: {
‘text/plain’: [‘.txt’],
},
name: ‘newFile’,
},
],
suggestedName: ‘newFile’,
})
.then(() =<!--autointro-->
浏览器页面通信的三个API对比介绍
浏览器页面通信的三个API对比介绍
- Channel Messaging API
- Broadcast Channel API
- postMessage
表格更直观
| API | 源策略 |
|---|---|
| Channel Messaging API | 同一个文档的不同浏览上下文(比如两个 iframe,或者文档主体和一个 iframe |
| Broadcast Channel API | 同源的window、tab、frame 或 iframe通信 |
| postMessage | 跨源通信 |
Channel Messaging API
<!--autointro-->
CSS 自定义高亮 API
CSS 自定义高亮 API 提供了一种方法,可以通过使用 JavaScript 创建范围并使用 CSS 定义样式来设置文档中任意文本范围的样式。
示例
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>index</title</title></head></html><!--autointro-->
ES2023新内容概要
其中以数组又双叒叕新增了方法为主。可以更方便的操作数组了。也是因为数组数据处理是日常业务中最广范最多的原因了。
新内容清单:
Array.prototype.toSorted
Array.prototype.toReversed
Array.prototype.with
原生JS的GZIP压缩解压缩API
Compression Stream API
Compression Stream API 提供了一种 JavaScript API,使用 gzip 或者默认格式压缩和解压缩数据流。 内置的压缩库意味着 JavaScript 应用不再需要包含其它压缩库,这使得应用程序的下载大小更小。
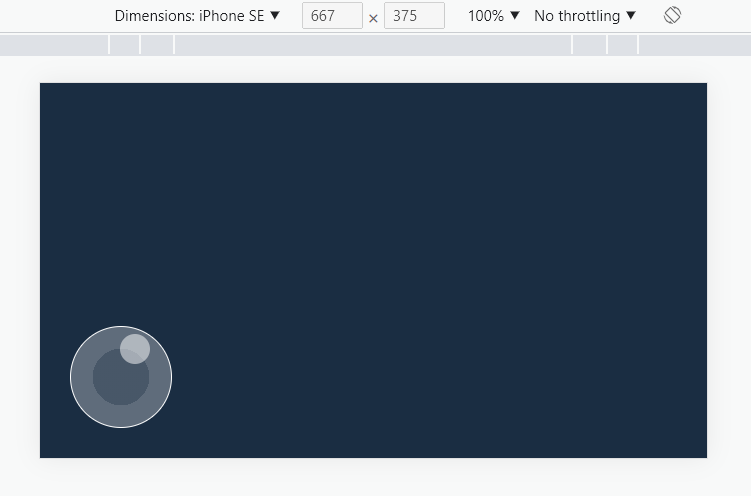
JS前端实现摇杆轮盘
前端用JS实现一个向手游中可以360度滑动方向的控制轮盘。

这是从我的项目中抽出来的代码DEMO:
注: 因为是用在3D中,所以在屏幕中y轴的滑动对应的是3D世界中的z轴。所以代码中会有y,z,要注意区分。
微信阅读网页版实现的初步尝试
前言
最近用微信阅读网页版时突然想到的。看了源代码,因为压缩了并没有看出什么有价值的东西。于是自己尝试了一下如何实现。
不知道微信阅读用的是什么Canvas JS库,我用了自己比较熟悉的FabricJS
主要尝试实现的两点功能:
-
文字自动换行
-
对文字选择划线
成果
这是我尝试的结果:
伍-酷狗歌词文字粒子效果JS实现
前言废话
听歌时偶然发现了酷狗音乐APP的歌词增加了粒子效果。感觉很酷。然后就尝试着用JS在前端实现了一下。细节和酷狗还有差距。主要是尝试一下实现思路。
先看效果:

录屏效果太差了,直接看在线演示好一些
肆-Web Components
整体介绍
用过Vue, React等现代前端框架的,对此概念会很熟悉:
Web Components 是一套不同的技术,允许您创建可重用的定制元素(它们的功能封装在您的代码之外)并且在您的 web 应用中使用它们。
与框架不同的是,它是原生,无任何依赖的组件方案。
先来看下Web Components的三个要素。