[23天] JS各种抽奖效果实践
几种常见的抽奖效果
俄罗斯大转盘
跑马灯
老虎机
翻纸牌
刮刮乐
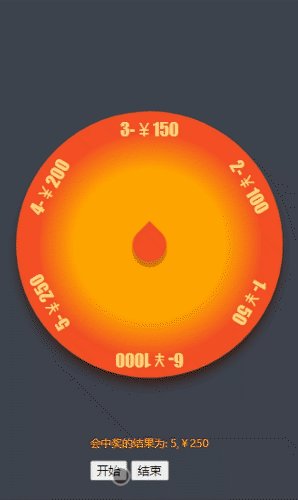
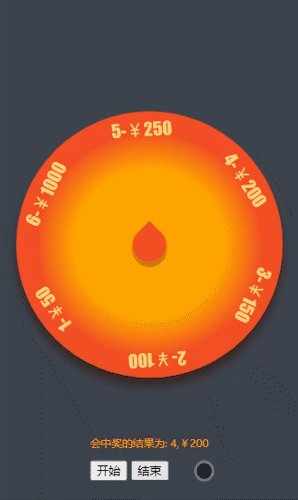
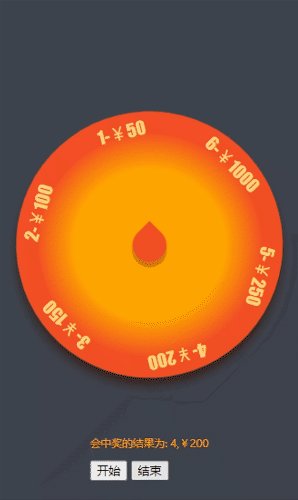
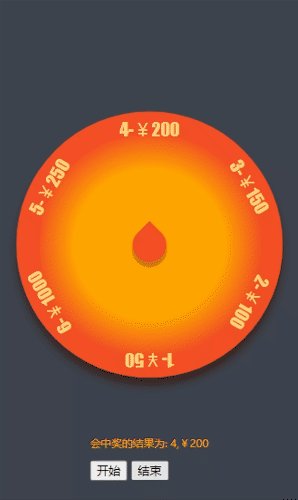
俄罗斯大转盘
效果:

实现思路:
主要为css transform属性配合 rotate()旋转函数实现效果,加JS计算旋转的角度达到精确控制。
实现思路简易Demo代码:
跑马灯
效果:

实现思路:
使用css grid布局加JS控制
实现思路简易Demo代码:
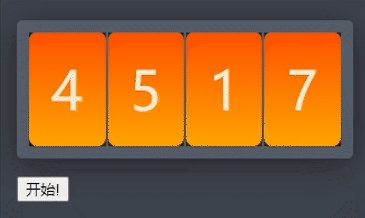
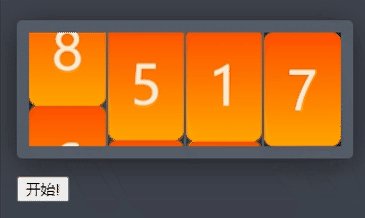
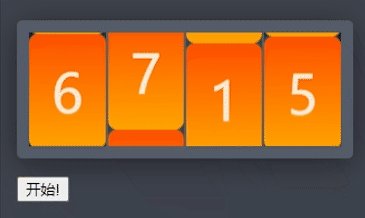
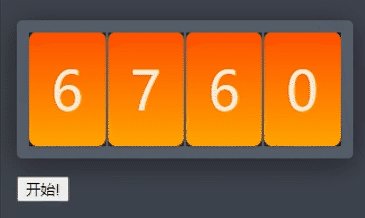
老虎机
效果:
 .
.
实现思路:
使用css transform: translateY()控制上滚动画效果
实现思路简易Demo代码:
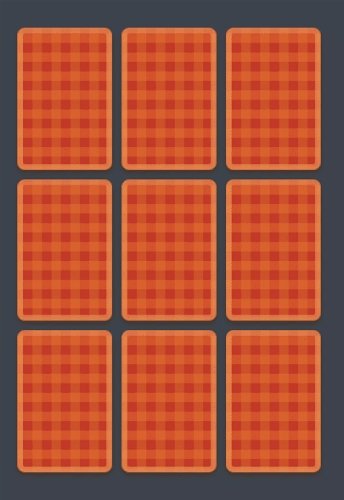
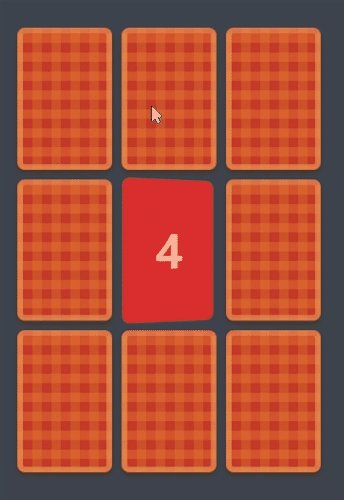
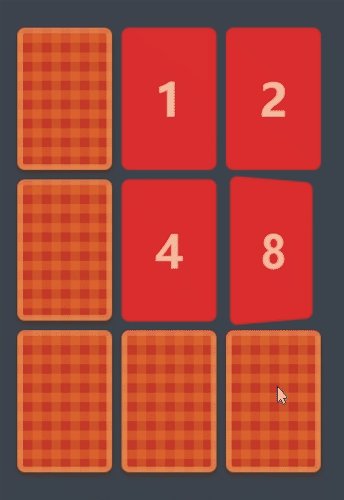
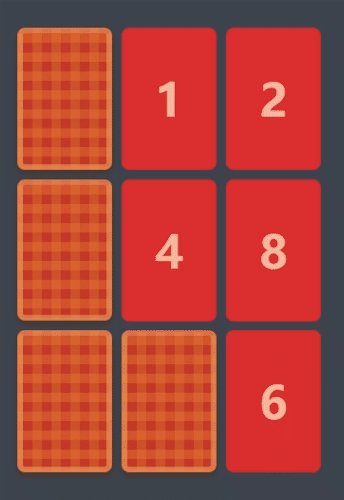
翻纸牌
这个同样是css transform 3d的实现,很简单

DEMO代码:
刮刮乐

这个主要是用canvas画布api加鼠标事件绘制实现。需要canvas基础知识。
Demo代码:
发现一个JS+Canvas的抽奖实现(没用过,有需要自行尝试): https://100px.net/
2022-06-08 20:27:53
1200
0
参与讨论