[02天]ThreeJS基础理论要点大纲
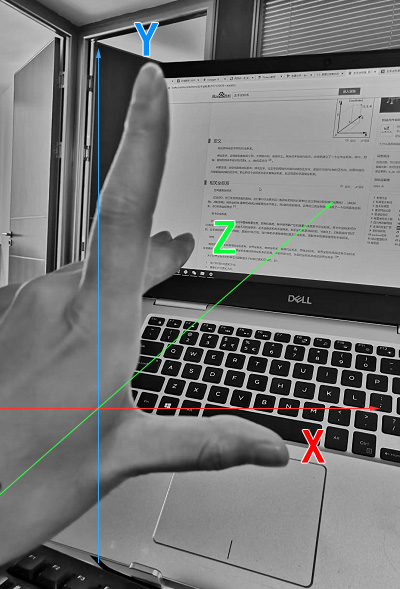
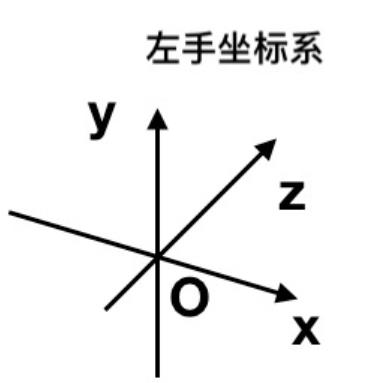
左手坐标系
伸出左手,让拇指和食指成“L”形,大拇指向右,食指向上。其余的手指指向前方,这样就建立了一个左手坐标系。其中,拇指、食指和其余手指分别代表x,y,z轴的正方向,如下图自拍。
一、ThreeJS 要素
场景 scene
渲染器 renderer
相机 camera
对象 object
光源 light
二、光源

环境光 AmbientLight
环境光是没有特定方向的光源,主要是均匀整体改变Threejs物体表面的明暗效果,这一点和具有方向的光源不同,比如点光源可以让物体表面不同区域明暗程度不同。
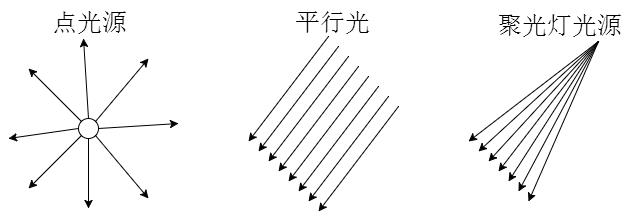
点光源 PointLight
点光源就像生活中的白炽灯,光线沿着发光核心向外发散,同一平面的不同位置与点光源光线入射角是不同的,点光源照射下,同一个平面不同区域是呈现出不同的明暗效果。
和环境光不同,环境光不需要设置光源位置,而点光源需要设置位置属性.position,光源位置不同,物体表面被照亮的面不同,远近不同因为衰减明暗程度不同。
平行光 DirectionalLight
平行光顾名思义光线平行,对于一个平面而言,平面不同区域接收到平行光的入射角一样。
聚光源 SpotLight
聚光源可以认为是一个沿着特定方会逐渐发散的光源,照射范围在三维空间中构成一个圆锥体。
三、 对象 Mesh
模型, Mesh 由几何体与材质构成
几何体 Geometry
材质 Material
三.一 模型 Mesh
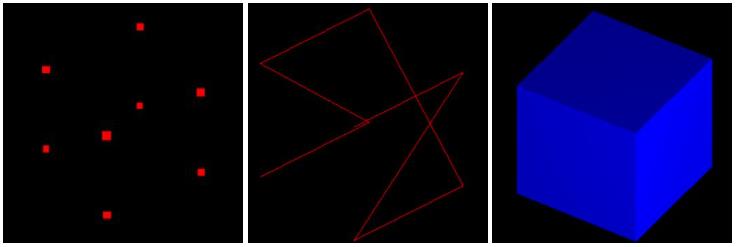
点模型Points、线模型Line和网格模型Mesh

点模型Points 就是几何体的每一个顶点数据渲染为一个方形区域
线模型Line 两点确定一条直线,线模型Line就是使用线条去连接几何体的顶点数据
网格模型Mesh 三个顶点确定一个三角形,网格模型Mesh默认的情况下,通过三角形面绘制渲染几何体的所有顶点,通过一系列的三角形拼接出来一个曲面
三.二 几何体 Geometry
如: 长方体 BoxGeometry,球体 SphereGeometry,圆柱体 CylinderGeometry,文字 TextGeometry,平面 PlaneGeometry等
四、 材质 Material
常用材质:threejs 材质
MeshBasicMaterial:为几何体赋予一种简单的颜色,或者显示几何体的线框MeshDepthMaterial:根据网格到相机的距离,该材质决定如何给网格染色MeshNormalMaterial:根据物体表面的法向量计算颜色MeshFaceMaterial:这是一种容器,可以在该容器中为物体的各个表面上设置不同的颜色MeshLambertMaterial:考虑光照的影响,可以创建颜色暗淡,不光亮的物体MeshPhongMaterial:考虑光照的影响,可以创建光亮的物体ShaderMaterial:使用自定义的着色器程序,直接控制顶点的放置方式,以及像素的着色方式。LineBasicMaterial:可以用于THREE.Line几何体,从而创建着色的直线LineDashedMaterial:类似与基础材质,但可以创建虚线效果
五、 模型,加载模型文件
常用模型介绍
FBX(.fbx)
FBX 是 FilmBoX 这套软件所使用的格式,后改称 Motionbuilder。因为Motionbuilder扮演的是动作制作的平台,所以在前端的modeling和后端的rendering也都有赖于其它软件的配合,FBX最大的用途是用在诸如在 Max、Maya、Softimage 等软件间进行模型、材质、动作和摄影机信息的互导,这样就可以发挥 Max 和 Maya 等软件的优势。可以说,FBX 方案是非常好的互导方案。
glTF (.gltf)
glTF是一种可以减少3D格式中与渲染无关的冗余数据并且在更加适合OpenGL簇加载的一种3D文件格式。glTF 就是三维文件的 JPEG ,三维格式的 MP3。在没有glTF的时候,大家都要花很长的的时间来处理模型的载入。此外,glTF是对近二十年来各种3D格式的总结,使用最优的数据结构,来保证最大的兼容性以及可伸缩性。这就好比是本世纪初xml的提出。glTF使用json格式进行描述,也可以编译成二进制的内容:bglTF。glTF可以包括场景、摄像机、动画等,也可以包括网格、材质、纹理,甚至包括了渲染技术(technique)、着色器以及着色器程序。同时由于json格式的特点,它支持预留一般以及特定供应商的扩展。
obj (.obj)
OBJ文件是Alias|Wavefront公司为它的一套基于工作站的3D建模和动画软件"Advanced Visualizer"开发的一种标准3D模型文件格式,很适合用于3D软件模型之间的互导。目前几乎所有知名的3D软件都支持OBJ文件的读写。OBJ文件是一种文本文件,可以直接用写字板打开进行查看和编辑修改。
stl(.stl)
STL是用三角网格来表现3D CAD模型。文件格式简单,只能描述三维物体的几何信息,不支持颜色材质等信息,是计算机图形学处理CG、数字几何处理如CAD、 数字几何工业应用, 如三维打印机支持的最常见文件格式。
加载模型文件
import * as THREE from 'THREE'
const scene = new THREE.Scene()
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
const ambient = new THREE.AmbientLight(0xffffff);
scene.add(ambient)
const renderer = new THREE.WebGLRenderer({ antialias: true })
document.body.appendChild(renderer.domElement)
const loader = new THREE.GLTFLoader()
loader.load('m.gltf', gltf => {
const model = gltf.scene
scene.add(model)
})
renderer.render(scene, camera)六、 贴图
通过纹理贴图加载器TextureLoader的load()方法加载一张图片可以返回一个纹理对象Texture,纹理对象Texture可以作为模型材质颜色贴图.map属性的值
import * as THREE from 'THREE'
const scene = new THREE.Scene()
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000)
const ambient = new THREE.AmbientLight(0xffffff);
scene.add(ambient)
const renderer = new THREE.WebGLRenderer({ antialias: true })
document.body.appendChild(renderer.domElement)
// 纹理贴图映射到一个矩形平面上
const geometry = new THREE.PlaneGeometry(204, 102); //矩形平面
// TextureLoader创建一个纹理加载器对象,可以加载图片作为几何体纹理
const textureLoader = new THREE.TextureLoader();
// 执行load方法,加载纹理贴图成功后,返回一个纹理对象Texture
textureLoader.load('Earth.png', function(texture) {
const material = new THREE.MeshLambertMaterial({
// color: 0x0000ff,
// 设置颜色纹理贴图:Texture对象作为材质map属性的属性值
map: texture,//设置颜色贴图属性值
}); //材质对象Material
const mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh
scene.add(mesh); //网格模型添加到场景中
//纹理贴图加载成功后,调用渲染函数执行渲染操作
renderer.render(scene, camera)
})七、 关键帧动画
// 待学习
八、 骨骼动画
// 待学习
九、 创建基础代码
import * as THREE from 'three'
const scene = new THREE.Scene()
const bl = document.body.clientWidth / document.body.clientHeight
const camera = new THREE.PerspectiveCamera(45, bl, 1, 1000)
const ambientLight = new THREE.AmbientLight(0xdddddd)
scene.add(ambientLight)
const renderer = new THREE.WebGLRenderer({ antialias: true, alpha: true })
document.body.appendChild(renderer.domElement)
const geometry = new THREE.BoxGeometry(100, 100, 100)
const material = new THREE.MeshLambertMaterial({ color: '#ff0000' })
const mesh = new THREE.Mesh(geometry, material)
scene.add(mesh)
renderer.render(scene, camera)

参与讨论