HTML5陀螺仪重力感应API
陀螺仪是什么,它是测量物理量的偏转、倾斜时的转动角速度。赛车、跑酷游戏里最常见的转动手机控制方向。
知识点学习:
陀螺仪API很简单,只要监听deviceorientation :
window.addEventListener('deviceorientation', function(event) {
let alpha = event.alpha;
let beta = event.beta;
let gamma = event.gamma;
}, false);具体解释下三个量:
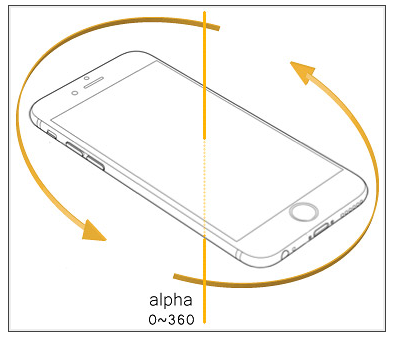
aplha
装置水平放置时,绕 Z 轴旋转的角度,数值为 0 度到 360 度。

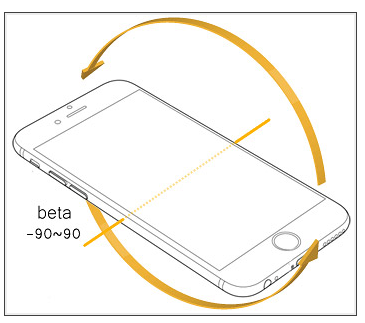
beta
行动装置水平放置时,绕 X 轴旋转的角度,数值为 -180 度到 180 度。

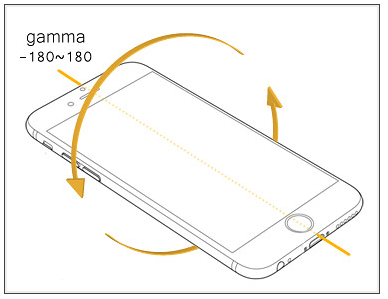
gamma
行动装置水平放置时,绕 Z 轴旋转的角度,数值为 -90 度到 90 度。

实例,做个指南针:
<!DOCTYPE html>
<html>
<head>
<title>compass</title>
<style type="text/css">
html,body{
margin: 0;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
}
#compass{
width: 50vw;
height: 50vw;
transform-origin:center center;
border-radius: 50vw;
overflow: hidden;
border: 10px double #333;
}
.compass-inner{
margin: auto;
height: 100%;
width: 10vw;
position: relative;
}
.compass-inner::before{
content: "";
display: block;
left: 0;
top: 0;
height: 0;
width: 0;
border: 25vw solid red;
border-width: 0 5vw 25vw 5vw;
border-color: transparent transparent red transparent;
}
.compass-inner::after{
content: "";
display: block;
left: 0;
bottom: 0;
height: 0;
width: 0;
border: 25vw solid blue;
border-width: 25vw 5vw 0 5vw;
border-color: blue transparent transparent transparent;
}
</style>
</head>
<body>
<div id="compass">
<div class="compass-inner"></div>
</div>
<script type="text/javascript">
var compass = document.getElementById('compass');
if(window.DeviceOrientationEvent) {
window.addEventListener('deviceorientation', function(event) {
var alpha;
if(event.webkitCompassHeading) {
//iOS
alpha = event.webkitCompassHeading;
compass.style.WebkitTransform = 'rotate(-' + alpha + 'deg)';
show.innerHTML = alpha;
} else {
alpha = event.alpha; webkitAlpha = alpha;
if(!window.chrome) {
webkitAlpha = alpha-270;
}
}
compass.style.Transform = 'rotate(' + alpha + 'deg)';
compass.style.WebkitTransform = 'rotate('+ webkitAlpha + 'deg)';
compass.style.MozTransform = 'rotate(-' + alpha + 'deg)';
}, false);
}else{
document.querySelector('body').innerHTML = '浏览器不支持陀螺仪';
}
</script>
</body>
</html>手机访问http://blog.lenton.cn/demo/compass/compass.html试试,或直接扫二维码


2019-05-15 15:18:25
4355
0
参与讨论