如何去掉chrome浏览器自动完成输入框背景黄色
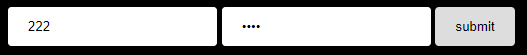
chrome浏览器或其它webkit内核浏览器自动完成输入框的输入后,输入框会有淡黄色背景。就像这样:

我们一般不想要这个样式。
如果只是想去掉这个黄色背景,我们可以用足够大的内阴影来遮盖这个黄色背景。
可以在style中添加一个webkit私有的选择器input:-webkit-autofill并加下以下代码:-webkit-box-shadow: 0 0 0 1000px white inset;完成示例如下:
<!DOCTYPE html>
<html>
<head>
<title>eg.</title>
<style type="text/css">
input:-webkit-autofill {
-webkit-box-shadow: 0 0 0 1000px white inset;
}
</style>
</head>
<body>
<form>
<input type="text" name="user">
<input type="password" name="pass">
<input type="submit" value="submit">
</form>
</body>
</html>效果如下:

但是有更丰富的自义定样式,就不好处理了,比如想要输入框的字为白色,背景为黑色。我们直接设置字体颜色color:#fff对于autofill是没有效果的,
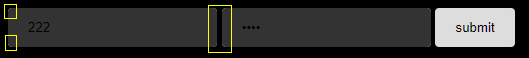
更悲哀的是用黑色的box-shadow来遮盖输入框背景时,圆角的输入框会出现“漏白光”,并不能完全遮住。如下

通过查阅资料与不断尝试,最终有了比较完美的解决方案,代码如下:
<!DOCTYPE html>
<html>
<head>
<title>eg.</title>
<style type="text/css">
body{
background: #000;
}
input{
color: #fff;
border-width: 0;
padding: 12px 20px;
border-radius: 4px;
background-color: #333;
}
input:-webkit-autofill {
-webkit-box-shadow: 0 0 0 100px #333 inset;/*内阴影遮盖背景*/
-webkit-background-clip: text;/*防圆角漏光*/
text-shadow: 0 0 0px #fff, 0 0 0px #fff;/*设置一个白色文字阴影*/
-webkit-text-fill-color: transparent;/*设置文字填充为透明,将文字阴影完全透出*/
}
</style>
</head>
<body>
<form>
<input type="text" name="user">
<input type="password" name="pass">
<input type="submit" value="submit">
</form>
</body>
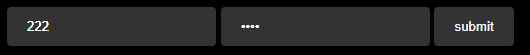
</html>效果如下:

——在项目中遇到的这个问题,这个是浏览器的特性,用来告知用户输入框内容是由浏览器自动完成的,个人感觉不应该强制的修改样式,但UIer觉得这样很不美观,所以只能尝试修改。还好最终找到了完美的解决方案。记录备忘!

2018-07-12 18:01:36
4450
0
参与讨论