Notifications API系统通知
前言
这是HTML5时代(ES6)可以跨过页面,页签。直接从系统层面弹出消息通知的API。
Notifications API 允许网页控制向最终用户显示系统通知 —这些都在顶级浏览上下文视口之外,因此即使用户已经切换标签页或移动到不同的应用程序,也可以显示。该 API 被设计成与不同平台上的现有通知系统兼容。
权限申请
想使用此API需要用户授权。所以需要先申请授权:
Notification.requestPermission().then(function(permission) { ... });返回值 一个 Promise ,将解析为一个 DOMString ,它是用户对权限请求的选择。这个字符串可以是:
- granted(被授予
- denied(被拒绝
- default(默认
发送消息
如果得到granted值,就可以向用户发送消息通知了。
一个简单的通知:
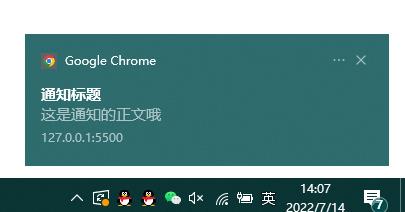
const title = '通知标题'
const options = {
body: '这是通知的正文哦', // 通知的正文
}
let myNotification = new Notification(title, options);Chrome效果如下:

options还包含了更多的可选项:
- dir: 'auto', // 显示通知的方向 ltr, rtl。默认是 auto,跟随浏览器语言设置行为
- lang: 'ZH', // 请参阅 Sitepoint ISO 2 字母语言代码
- badge: '', // 没有足够的空间显示通知时,表示通知的图像URL
- body: '这是通知的正文哦', // 通知的正文
- tag: '', // 代表通知的 一个识别标签。
- icon: '', // 通知显示的图标URL
- image: '', // 通知显示的图像URL
- data: '', // 与通知相关联的任意数据
- vibrate: undefined, // 通知触发振动模式vibration pattern
- renotify: false, // 新通知替换旧通知后是否应通知用户。默认false
- requireInteraction: false, // 是否手动关闭通知,默认false
- // 以下新规范浏览器暂未实现
- silent: false, // 保持静默(无声无振动)
- sound: '', // 通知音频URL
- noscreen: false, // 是否应启用设备的屏幕
- sticky: false, // 是否应该是“粘”, 即不易被用户清理
关闭消息
Notification.prototype.close()
下面是一个具有完整流程基础例子:
- 检测浏览器是否支持API
- 支持则申请权限
- 得到权限后发送一个通知
- 并在2秒后自动关闭
let myNotification
function notification() {
const title = '通知标题'
const options = {
body: '这是通知的正文哦', // 通知的正文
}
myNotification = new Notification(title, options)
}
function notificationClose() {
myNotification.close();
}
if(window.Notification && Notification.permission !== "denied") {
Notification.requestPermission(function(status) { // 请求权限
if(status === 'granted') {
notification()
setTimeout(() => {
notificationClose()
}, 2000)
}
});
}事件
- click
- close
- error
- show
click
点击触发事件。默认行为是将焦点移到与该通知相关联的 browsing context 的窗口.当然也可以拦截并做它用:
notification.onclick = function(event) {
event.preventDefault(); // 阻止默认行为
window.open('http://www.lenton.cn/', '_blank');
}close
关闭触发事件。
error
当发生错误时,会发生这些事件。例如:通知被阻止显示
show
通知显示时触发事件。
参考资料: https://developer.mozilla.org/zh-CN/docs/Web/API/Notification
2022-07-14 14:22:57
869
0
参与讨论