JS前端实现摇杆轮盘
前端用JS实现一个向手游中可以360度滑动方向的控制轮盘。

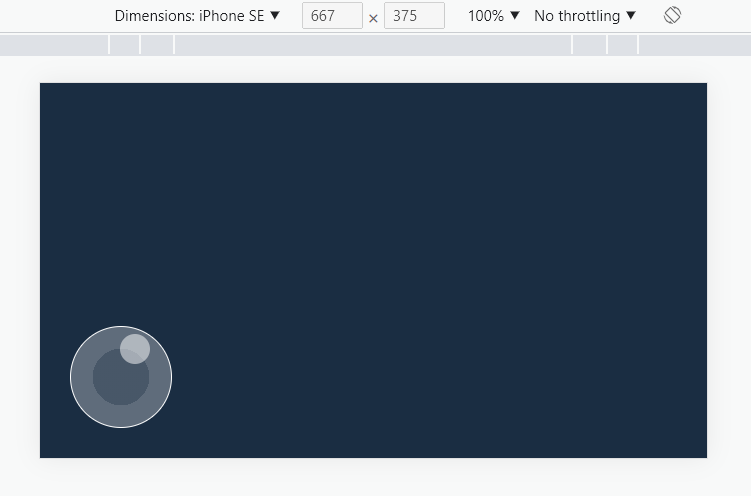
这是从我的项目中抽出来的代码DEMO:
注: 因为是用在3D中,所以在屏幕中y轴的滑动对应的是3D世界中的z轴。所以代码中会有y,z,要注意区分。
HTML文档打印分页标记
关于html文档打印,实现指定位置分页这个需求,以前是不知道如何处理了的。
也不知道这个CSS属性是什么时候出现的。总之我是刚刚知道的。好久没有更新文章了,正好记录一下吧。
代码很简单,只要一个CSS属性就可以了。
@media print{
.page{
page-break-after: always;
}
}微信阅读网页版实现的初步尝试
前言
最近用微信阅读网页版时突然想到的。看了源代码,因为压缩了并没有看出什么有价值的东西。于是自己尝试了一下如何实现。
不知道微信阅读用的是什么Canvas JS库,我用了自己比较熟悉的FabricJS
主要尝试实现的两点功能:
-
文字自动换行
-
对文字选择划线
成果
这是我尝试的结果:
陆-SVG矢量图形学习进阶
承接上篇: [05天]SVG矢量图形学习
上篇主要是对svg基础做了介绍。用以满足日常svg图形的基本使用。
本篇是进阶内容,将会对svg的滤镜,动画,事件等等各特性做介绍说明。如果对svg还没有做过了解,请先阅读上篇。
伍-酷狗歌词文字粒子效果JS实现
前言废话
听歌时偶然发现了酷狗音乐APP的歌词增加了粒子效果。感觉很酷。然后就尝试着用JS在前端实现了一下。细节和酷狗还有差距。主要是尝试一下实现思路。
先看效果:

录屏效果太差了,直接看在线演示好一些
肆-Web Components
整体介绍
用过Vue, React等现代前端框架的,对此概念会很熟悉:
Web Components 是一套不同的技术,允许您创建可重用的定制元素(它们的功能封装在您的代码之外)并且在您的 web 应用中使用它们。
与框架不同的是,它是原生,无任何依赖的组件方案。
先来看下Web Components的三个要素。
一、Custom elements(自定义元素)
叁-CSS属性之mask
CSS 属性 mask 允许使用者通过遮罩或者裁切特定区域的图片的方式来隐藏一个元素的部分或者全部可见区域。
mask是一个缩写属性名,其包含有:
- mask-image
- mask-size
- mask-repeat
- mask-position
- mask-clip
- mask-origin
- mask-mode
- mask-type
贰-CSS属性之clip-path介绍
clip-path
可以创建一个只有元素的部分区域可以显示的剪切区域。区域内的部分显示,区域外的隐藏。
这是一个神奇的CSS属性,值可以是以下几种
inset
剪裁成一个矩形
clip-path: inset(<距离元素上面的距离>,<距离元素右面的距离> ,<距离元素下面的距离>,<距离元素左面的距离>,<圆角边框> )
壹-CSS之outline动画
以前只知道outline可以不占用流体空间实现焦点,边框效果。偶然间看到一篇外网文章,打开了新世界的大门。原来outline还可以玩这么多花样。
动画一

通过将outline-ofset负偏移达到遮罩效果,再hover时正偏移到外部并减小其宽度变为一个外边框。这个实现代码相对简单
记第一次开发微信小程序全过程
NodeJS服务器环境开发部署到小程序客户端开发及部署发布的完整过程记录。
注意:这是我第一次尝试实践的结果记录。会有很多缺陷,仅供参考。
目录
-
一、服务器准备工作
-
二、开发NodeJS接口服务